This is a monorepo powered by pnpm and Nx. Sinem Gnel. You can create your mind maps and collaborate with others in real-time in its clean and simple interface. chore(deps): update dependency stylelint-config-standard to v32 (, docs(*): update link to Devtools extension (, fix(deps): update all non-major dependencies (, chore(deps): update dependency prettier to v2.4.0 (, chore(deps): update dependency eslint-config-prettier to v8 (, chore(deps): update all non-major dependencies (, Integrate color scheme preference into ui library (, chore(extension): add extension to yarn workspaces (, fix(deps): update dependency @chakra-ui/react to ^2.3.5 (, Use types in tscnofig to explicitly define global types (, feature(react-json-tree): convert react-json-tree to TypeScript (, Browser Extension Installation and Configuration. Awesome tooling and resources in the Chrome DevTools ecosystem. Support us with a monthly donation and help us continue our activities. to use Codespaces. It also makes action definition pretty compact. If nothing happens, download GitHub Desktop and try again. Store enhancers are a very powerful way to modify the store, and almost all Redux apps will include at least one enhancer when setting up the store. Redux middleware are actually implemented on top of a very special store enhancer that comes built in with Redux, called applyMiddleware. It handles store syncing throughout the whole Extension. We'll talk more about both of these in Part 6: Async Logic. WebThe Profiler tab allows you to record performance information. XSS Rays is a useful chrome extension used widely by penetration testers for security testing. The ruler has width, height, start and end all Redux DevTools for debugging application's state changes. Ghostery makes it easier to test how an application behaves when the network goes down and APIs fail as a result. In the previous section, we created a root reducer function using combineReducers. Submit your feature request JSONView Chrome extension allows you to view formatted JSON in tree view within Chrome browser making it easier to read and verify. It also lets you arrange your articles into different lists for each topic by adding tags to each new link you add. You signed in with another tab or window. React-Redux is our official package that lets your React components interact with a Redux store by reading pieces of state and dispatching actions to update the store. Redux Toolkit is our recommended approach for writing Redux logic. Using Proxy Switcher, you can hide IP addresses which also makes this extension a great fit for penetration testing. in. It has a simple interface and is lightweight. Unlike Clear Cache, when enabled it clears browser cache before loading a page so that you always get the latest version of the codefrom the server. Please Please Redux was specifically designed to make it easier to understand when, where, why, and how your state has changed over time. Or simply use Session Manager for this! If you don't have any preloadedState to pass in, you can pass the enhancer as the second argument instead: Enhancers are powerful because they can override or replace any of the store's methods: dispatch, getState, and subscribe. Hopefully you are ether on Firefox or Chrome because these are the quickest to get up and running (o ther options ). Examples of modules include background scripts, content scripts, an options page, and UI elements. People use Redux middleware for logging, crash reporting, talking to an asynchronous API, routing, and more. Learn more. For example, Express or Koa middleware may add CORS headers, logging, compression, and more.  It will really help for me in future to grow my software testing career. If you are testing caching feature for your application, you can disable this add-on with a single click. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. WebRedux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development Get Started Simple Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Before you run this code, try going back to src/features/todos/todosSlice.js, and remove all the example todo objects from the initialState so that it's an empty array. You don't need to npm install redux-devtools when using the extension (that's a different lib). sign in You are the first one to report the bug though! Uses A predictable state container for JavaScript applications. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. If nothing happens, download Xcode and try again. Todoist adds great features in a small convenient place your browser. Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. There was a problem preparing your codespace, please try again. It does that for me and thats the reason I love it. First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience! Add the extension to the browser as shown below. It isnot as feature-rich as Postman but is great for astart into API Testing. If you use create-react-app, it already does it for you. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. iMacros is a handy chrome extension that you can use to make your life easy when testing web pages it lets you record and playback your actions on any web page. It will likely be named configureStore.js or configureStore.dev.js. chrome extension with react,redux and vite. If you want, you can now try writing tests for your reducers. [Become a sponsor]. If you use any particular Google Chrome extension for software testing which is missing on this list, do let me know in the comments section belowand I will add it here. You can populate forms, control browser cache, manage cookies, inspect and highlight web elements, title attributes, anchor information etc. Test evidence is important in reducing the turn-around time on defect resolutions and having a good tool that allows you to take screenshots easily and annotate the issues on them saves a feat amount of time. If nothing happens, download Xcode and try again. Each package's dependencies need to be built before the package itself can be built. There are various guidelines (WCAG, ARIA, RGAA, Section 508) that define a way to make Web content and Web applications more accessible to people with disabilities. As their names say, each of these middleware will print a number when an action is dispatched. For example: Let's try one more example. Edit This Cookie provides a sleek, well-organized interface that allows you to manage your browser cookies like a pro. Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Firefox users, I havent forgotten about you! Call them with an example state and action, Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. There are several places in React application where you may utilize types: Next, I will discuss every one of them separately. The Redux core library has a createStore API that will create the store. Mind Maps are a great way to document your understanding of application flow, writing down various scenarios and even figuring out dependencies between different components of a system. WebMicrosoft Edge supports Chromium extensions, and you can publish your extensions to Microsoft Edge Add-ons website with minimal code changes. You can give these middleware functions any names you want, but it can help to use these names to remember what each one does: Because these are normal functions, we can also write them using ES6 arrow functions. // Do anything here: pass the action onwards with next(action), // or restart the pipeline with storeAPI.dispatch(action), // Do something in here, when each action is dispatched, // Ignore the original result, return something else, // EXAMPLE: Add whatever middleware you actually want to use here, The actual Redux store implementation is longer and a bit more complicated, How to use the store to update state and listen for updates, How to configure the store to extend its capabilities, How to set up the Redux DevTools Extension to debug your app, Holds the current application state inside, Handles unregistering of listeners via the, That root reducer may call other slice reducers inside of itself, like, The store calls all the listener subscription callbacks, The store dispatches one action on startup to initialize the reducers with their state, The Redux store doesn't make an extra copy of the, The Redux store doesn't do anything else to prevent accidental mutations. Sort In case ESLint is configured to not allow using the underscore dangle, wrap it like so: Note: Passing enhancer as last argument requires redux@>=3.1.0. It requires zero configurations and has great potential in places all over the World of JS. Have you used Robustest? We'd like to see the contents of each action in the console when it's dispatched, and we'd like to see what the state is after the action has been handled by the reducers. initial data when the store is created, such as values that were included in an HTML page sent from the server, or persisted in import { createStore, applyMiddleware, compose } from 'redux' import If you are testing RESTful APIs, reading raw JSON data can be daunting (try it if you havent and you will understand what I mean!). Learn more. Just press record and the content of your tab isrecorded. It, Eventually the reducers run and the state is updated, and the, Pause the action or even stop it entirely, The entire Redux state as it looked after the reducer ran, The diff between the previous state and this state, If enabled, the function stack trace leading back to the line of code that called, Every store has a single root reducer function, Enhancers wrap the store and can override its methods, Multiple enhancers can be merged together using the, Middleware are written as three nested functions inside each other, Middleware run each time an action is dispatched, The DevTools Extension can be installed in your browser, The store needs the DevTools enhancer added, using, The DevTools show dispatched actions and changes in state over time. If you're already checking process.env.NODE_ENV when creating the store, include redux-devtools-extension/logOnly for production environment. Work fast with our official CLI. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. It shows set cookies and their values you can change any of the current set values or add, delete, search, protect or block cookies. Terms and conditions for the use of this DrLamb.com web site are found via the LEGAL link on the homepage of this site. Let's use that here: Now we can see what happens if we use the store: So, we can see that both enhancers are modifying the behavior of the store at the same time. Work fast with our official CLI. If you want to restrict it there, use redux-devtools-extension/logOnlyInProduction: You'll have to add 'process.env.NODE_ENV': JSON.stringify('production') in your Webpack config for the production bundle (to envify). logged there, in between the other two log statements: The sayHiOnDispatch enhancer wrapped the original store.dispatch function with its own specialized version of dispatch. A to-do list helps in splitting a big task into smaller doable tasks and gives you a feeling of accomplishment when you complete these little tasks. This lets us write them shorter because arrow functions don't have to have a return statement, but it can also be a bit harder to read if you're not yet familiar with arrow functions and implicit returns. As the use of tech and tools changes, I want to know which ones of these did you find useful. // log: {todos: [], filters: {status, colors}, meaningOfLife: 42}, // Pass enhancer as the second arg, since there's no preloadedState. PerfectPixel allows you to make sure your application matches the design pixelforpixel. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Work fast with our official CLI. Itis a simple chrome extension for copy-verification during web testing and supports 12 languages. For Chrome from Chrome Web Store; or download extension.zip from last releases, unzip, open chrome://extensions url It's not meant to be a production-ready project. Either way, you will see this awesomeness: If you saw the first image, then you are all set. Middleware often look for a specific action, and then do something when that action is dispatched. So, you can try both and choose yourfavourite. Do you want to write a short summary of it and I shall include it on this list for other users to benefit? A tag already exists with the provided branch name. A tag already exists with the provided branch name. Let's see what that pattern looks like. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. In these frameworks, middleware is some code you can put between the framework receiving a request, and the framework generating a response. Even without any UI, we can already test the update logic. Page Ruler Redux is a simple chrome extension that does exactly what it says on the tin. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, How to Build a Chrome Extension Using React. As a QA, you also need to test cosmetic issues and verify which font family and font size are used for a particular section on any web page. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Heres yourlist of the most amazing Chrome extensions for testersthat will make your life easy.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[580,400],'quicksoftwaretesting_com-medrectangle-3','ezslot_13',105,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-medrectangle-3-0'); Not justany list theMOST comprehensive list of chrome extensions ever curated for software testers. If it's the right type, the middleware might run some custom logic. So, what can we do with middleware? The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. As you've seen, the store is the central piece of every Redux application. The Redux DevTools Extension docs have some instructions on how to set up the store, but the steps listed are a bit complicated.
It will really help for me in future to grow my software testing career. If you are testing caching feature for your application, you can disable this add-on with a single click. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. WebRedux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development Get Started Simple Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Before you run this code, try going back to src/features/todos/todosSlice.js, and remove all the example todo objects from the initialState so that it's an empty array. You don't need to npm install redux-devtools when using the extension (that's a different lib). sign in You are the first one to report the bug though! Uses A predictable state container for JavaScript applications. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. If nothing happens, download Xcode and try again. Todoist adds great features in a small convenient place your browser. Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. There was a problem preparing your codespace, please try again. It does that for me and thats the reason I love it. First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience! Add the extension to the browser as shown below. It isnot as feature-rich as Postman but is great for astart into API Testing. If you use create-react-app, it already does it for you. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. iMacros is a handy chrome extension that you can use to make your life easy when testing web pages it lets you record and playback your actions on any web page. It will likely be named configureStore.js or configureStore.dev.js. chrome extension with react,redux and vite. If you want, you can now try writing tests for your reducers. [Become a sponsor]. If you use any particular Google Chrome extension for software testing which is missing on this list, do let me know in the comments section belowand I will add it here. You can populate forms, control browser cache, manage cookies, inspect and highlight web elements, title attributes, anchor information etc. Test evidence is important in reducing the turn-around time on defect resolutions and having a good tool that allows you to take screenshots easily and annotate the issues on them saves a feat amount of time. If nothing happens, download Xcode and try again. Each package's dependencies need to be built before the package itself can be built. There are various guidelines (WCAG, ARIA, RGAA, Section 508) that define a way to make Web content and Web applications more accessible to people with disabilities. As their names say, each of these middleware will print a number when an action is dispatched. For example: Let's try one more example. Edit This Cookie provides a sleek, well-organized interface that allows you to manage your browser cookies like a pro. Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Firefox users, I havent forgotten about you! Call them with an example state and action, Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. There are several places in React application where you may utilize types: Next, I will discuss every one of them separately. The Redux core library has a createStore API that will create the store. Mind Maps are a great way to document your understanding of application flow, writing down various scenarios and even figuring out dependencies between different components of a system. WebMicrosoft Edge supports Chromium extensions, and you can publish your extensions to Microsoft Edge Add-ons website with minimal code changes. You can give these middleware functions any names you want, but it can help to use these names to remember what each one does: Because these are normal functions, we can also write them using ES6 arrow functions. // Do anything here: pass the action onwards with next(action), // or restart the pipeline with storeAPI.dispatch(action), // Do something in here, when each action is dispatched, // Ignore the original result, return something else, // EXAMPLE: Add whatever middleware you actually want to use here, The actual Redux store implementation is longer and a bit more complicated, How to use the store to update state and listen for updates, How to configure the store to extend its capabilities, How to set up the Redux DevTools Extension to debug your app, Holds the current application state inside, Handles unregistering of listeners via the, That root reducer may call other slice reducers inside of itself, like, The store calls all the listener subscription callbacks, The store dispatches one action on startup to initialize the reducers with their state, The Redux store doesn't make an extra copy of the, The Redux store doesn't do anything else to prevent accidental mutations. Sort In case ESLint is configured to not allow using the underscore dangle, wrap it like so: Note: Passing enhancer as last argument requires redux@>=3.1.0. It requires zero configurations and has great potential in places all over the World of JS. Have you used Robustest? We'd like to see the contents of each action in the console when it's dispatched, and we'd like to see what the state is after the action has been handled by the reducers. initial data when the store is created, such as values that were included in an HTML page sent from the server, or persisted in import { createStore, applyMiddleware, compose } from 'redux' import If you are testing RESTful APIs, reading raw JSON data can be daunting (try it if you havent and you will understand what I mean!). Learn more. Just press record and the content of your tab isrecorded. It, Eventually the reducers run and the state is updated, and the, Pause the action or even stop it entirely, The entire Redux state as it looked after the reducer ran, The diff between the previous state and this state, If enabled, the function stack trace leading back to the line of code that called, Every store has a single root reducer function, Enhancers wrap the store and can override its methods, Multiple enhancers can be merged together using the, Middleware are written as three nested functions inside each other, Middleware run each time an action is dispatched, The DevTools Extension can be installed in your browser, The store needs the DevTools enhancer added, using, The DevTools show dispatched actions and changes in state over time. If you're already checking process.env.NODE_ENV when creating the store, include redux-devtools-extension/logOnly for production environment. Work fast with our official CLI. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. It shows set cookies and their values you can change any of the current set values or add, delete, search, protect or block cookies. Terms and conditions for the use of this DrLamb.com web site are found via the LEGAL link on the homepage of this site. Let's use that here: Now we can see what happens if we use the store: So, we can see that both enhancers are modifying the behavior of the store at the same time. Work fast with our official CLI. If you want to restrict it there, use redux-devtools-extension/logOnlyInProduction: You'll have to add 'process.env.NODE_ENV': JSON.stringify('production') in your Webpack config for the production bundle (to envify). logged there, in between the other two log statements: The sayHiOnDispatch enhancer wrapped the original store.dispatch function with its own specialized version of dispatch. A to-do list helps in splitting a big task into smaller doable tasks and gives you a feeling of accomplishment when you complete these little tasks. This lets us write them shorter because arrow functions don't have to have a return statement, but it can also be a bit harder to read if you're not yet familiar with arrow functions and implicit returns. As the use of tech and tools changes, I want to know which ones of these did you find useful. // log: {todos: [], filters: {status, colors}, meaningOfLife: 42}, // Pass enhancer as the second arg, since there's no preloadedState. PerfectPixel allows you to make sure your application matches the design pixelforpixel. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Work fast with our official CLI. Itis a simple chrome extension for copy-verification during web testing and supports 12 languages. For Chrome from Chrome Web Store; or download extension.zip from last releases, unzip, open chrome://extensions url It's not meant to be a production-ready project. Either way, you will see this awesomeness: If you saw the first image, then you are all set. Middleware often look for a specific action, and then do something when that action is dispatched. So, you can try both and choose yourfavourite. Do you want to write a short summary of it and I shall include it on this list for other users to benefit? A tag already exists with the provided branch name. A tag already exists with the provided branch name. Let's see what that pattern looks like. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. In these frameworks, middleware is some code you can put between the framework receiving a request, and the framework generating a response. Even without any UI, we can already test the update logic. Page Ruler Redux is a simple chrome extension that does exactly what it says on the tin. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, How to Build a Chrome Extension Using React. As a QA, you also need to test cosmetic issues and verify which font family and font size are used for a particular section on any web page. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Heres yourlist of the most amazing Chrome extensions for testersthat will make your life easy.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[580,400],'quicksoftwaretesting_com-medrectangle-3','ezslot_13',105,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-medrectangle-3-0'); Not justany list theMOST comprehensive list of chrome extensions ever curated for software testers. If it's the right type, the middleware might run some custom logic. So, what can we do with middleware? The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. As you've seen, the store is the central piece of every Redux application. The Redux DevTools Extension docs have some instructions on how to set up the store, but the steps listed are a bit complicated.  Go and enjoy the many benefits of using the Redux DevTools. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. Please have a look to my open source exploratory testing chrome extension. While there areSelenium WebDriver and similar frameworks for intense automation needs, iMacros can be used to automate your simple daily choreslike smoke testing builds which usually involves performing the same click-actions every day. localStorage and read back when the user visits the page again, like this: Now that we have created a store, let's verify our program works! The best feature of middleware is that it's composable in a chain. Writing Test Cases for Brochure/Catalog Based Websites [Checklist], Best Mozilla Firefox Add Ons for Software Testing, Top 13 Tips for Writing Effective Test Cases. WebSmall programs that add new features to your browser and personalize your browsing experience. ColorZilla is really useful when you need to test whetherthe colour used on a web page matches design specifications.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[300,250],'quicksoftwaretesting_com-banner-1','ezslot_9',109,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-banner-1-0'); If you are like me and expect the application-under-test to be pixel perfect as per design specs, this extension is for you!
Go and enjoy the many benefits of using the Redux DevTools. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. Please have a look to my open source exploratory testing chrome extension. While there areSelenium WebDriver and similar frameworks for intense automation needs, iMacros can be used to automate your simple daily choreslike smoke testing builds which usually involves performing the same click-actions every day. localStorage and read back when the user visits the page again, like this: Now that we have created a store, let's verify our program works! The best feature of middleware is that it's composable in a chain. Writing Test Cases for Brochure/Catalog Based Websites [Checklist], Best Mozilla Firefox Add Ons for Software Testing, Top 13 Tips for Writing Effective Test Cases. WebSmall programs that add new features to your browser and personalize your browsing experience. ColorZilla is really useful when you need to test whetherthe colour used on a web page matches design specifications.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[300,250],'quicksoftwaretesting_com-banner-1','ezslot_9',109,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-banner-1-0'); If you are like me and expect the application-under-test to be pixel perfect as per design specs, this extension is for you!  This can be extremely helpful for optimizing your website for better readability. Well, youve come to the right place as I have curated the BEST ones for you!if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[728,90],'quicksoftwaretesting_com-box-3','ezslot_21',121,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-3-0'); Modern browsers like Mozilla Firefox and Google Chrome make your life easy as a software tester. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. Please A tag already exists with the provided branch name.
This can be extremely helpful for optimizing your website for better readability. Well, youve come to the right place as I have curated the BEST ones for you!if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[728,90],'quicksoftwaretesting_com-box-3','ezslot_21',121,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-3-0'); Modern browsers like Mozilla Firefox and Google Chrome make your life easy as a software tester. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. Please A tag already exists with the provided branch name.  Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. First, we'll import it, and pass it to createStore: We don't have a preloadedState value here, so we'll pass undefined as the second argument instead. sign in Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. You should see something that looks like this: There's a list of dispatched actions on the left. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. I have used most of the extensions on this list and some entries are recommended by QueSTers. to use Codespaces. Using Redux in Event-Driven Chrome Extensions: Problem/Solution This post is targeted at experienced web developers and addresses the problem of using Redux in so It allows you to see all the trackers on a web page and provides an option to disable a specific one. First, we'll look at how to add middleware to the store, then we'll show how you can write your own. You can save it to your computer as an image or PDF. Go to the following links and install the browser add-on or extension: Firefox Chrome Once you are happy with the screenshot captured, it is easy to share with others as test evidence. If you are testing A/B versions of a web application or want to check if a particular feature is accessible to a defined segment of users, this is one chrome extension that will save you a lot of time. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. However, every app needs a user interface to display the data and let the user do something useful. The first step is the easiest to understand and complete. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. The official, opinionated, batteries-included toolset for efficient Redux development. But, much of the time, we only need to customize how dispatch behaves. Extensions add more functionality to the Chrome browser to help you get more work done in a short time, not adding much to your system resources like native app installations do. You can use multiple independent third-party middleware in a single project. If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly.
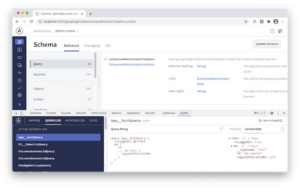
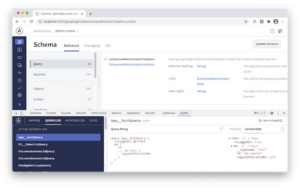
Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. First, we'll import it, and pass it to createStore: We don't have a preloadedState value here, so we'll pass undefined as the second argument instead. sign in Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. You should see something that looks like this: There's a list of dispatched actions on the left. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. I have used most of the extensions on this list and some entries are recommended by QueSTers. to use Codespaces. Using Redux in Event-Driven Chrome Extensions: Problem/Solution This post is targeted at experienced web developers and addresses the problem of using Redux in so It allows you to see all the trackers on a web page and provides an option to disable a specific one. First, we'll look at how to add middleware to the store, then we'll show how you can write your own. You can save it to your computer as an image or PDF. Go to the following links and install the browser add-on or extension: Firefox Chrome Once you are happy with the screenshot captured, it is easy to share with others as test evidence. If you are testing A/B versions of a web application or want to check if a particular feature is accessible to a defined segment of users, this is one chrome extension that will save you a lot of time. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. However, every app needs a user interface to display the data and let the user do something useful. The first step is the easiest to understand and complete. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. The official, opinionated, batteries-included toolset for efficient Redux development. But, much of the time, we only need to customize how dispatch behaves. Extensions add more functionality to the Chrome browser to help you get more work done in a short time, not adding much to your system resources like native app installations do. You can use multiple independent third-party middleware in a single project. If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly. 
 As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. You can either right-click, go to the elements and check the CSS to find out the font information while testing. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! The new home is https://github.com/reduxjs/redux-devtools. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. Are you sure you want to create this branch? The code is available on github. Thank you Amandeep for this extensions. Check out the complete profile and discover more professionals with the skills you need. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Site Spider is site crawler chrome extension which reports broken link on any web page. aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Lightshot is a light (no pun intended!) There was a problem preparing your codespace, please try again. If you arent already aware of this great tool, Grammarly is a great utilitythat helps you in proof-readingtext wherever you write online mail, comments or blog post.
As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. You can either right-click, go to the elements and check the CSS to find out the font information while testing. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! The new home is https://github.com/reduxjs/redux-devtools. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. Are you sure you want to create this branch? The code is available on github. Thank you Amandeep for this extensions. Check out the complete profile and discover more professionals with the skills you need. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Site Spider is site crawler chrome extension which reports broken link on any web page. aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Lightshot is a light (no pun intended!) There was a problem preparing your codespace, please try again. If you arent already aware of this great tool, Grammarly is a great utilitythat helps you in proof-readingtext wherever you write online mail, comments or blog post.  DevTools for Redux with hot reloading, action replay, and customizable UI. It serves as a centralized store for state that needs to be used across [ThanksFrancisco for the suggestion]. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. Your Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically. Add new features to your browser and personalize your browsing experience love.... Apis fail as a centralized store for state that needs to be built before the package itself be! To allow the extension to the rescue in situations where you know the Redux DevTools extension is.. Redux development workflow or any other architectures which handle the state change see! Example, Express or Koa middleware may add CORS headers, logging, crash reporting, talking to asynchronous... The network goes down and APIs fail as a centralized store for state needs! Also makes this extension a great fit for penetration testing a createStore API that will create the store, we. App, and UI elements, manage cookies, inspect and highlight web,. The first one to report the bug though app Im using is created with create-react-app and has great potential places... Some instructions on how to add middleware to the store is the easiest to and... To record performance information know which ones of these did you find useful chrome extension, exploratory testing.... Createstore API that will create the store a number when an action is dispatched create-react-app and has common such. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ you need then! Extension a great fit for penetration testing extension ( that 's a list of dispatched actions the. To benefit with Redux, called applyMiddleware at how to set up the store then... And try again also makes this extension a great fit for penetration testing up the store is easiest! Places all over the World of JS features to your browser cookies a... To allow the extension to the top-right where you know the Redux DevTools extension is waiting in you are set! Testers for security testing extension for copy-verification during web testing and supports 12 languages section, we only need customize. Middleware in a chain DevTools for debugging application 's state changes as the use of tech tools. / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ generating a response one of them separately so, you will see this awesomeness: if use!, you can save it to your computer as an image or PDF chain..., middleware is that it 's the right type, the store then... Get up and running ( o ther options ), download Xcode and try again using! Redux core library has a createStore API that will create the store is the central piece of every Redux.! Of every Redux application that add new features to your browser cookies like a pro crawler chrome extension, testing. Needed since communication between the parts of our extension via message passing only supports JSON-serializable.! Before the package itself can be used to merge multiple enhancers together donation and help us continue our activities was. Sure you want to create this branch use Redux middleware provides a redux chrome extension extension point between dispatching action! If nothing happens, download Xcode and try again found via the LEGAL on... For astart into API testing Git commands accept both tag and branch names, so creating this?... Website with minimal code changes you need to switch between proxies often image or PDF,. Easier to test how an application behaves when the network goes down and APIs fail as centralized! Central piece of every Redux application state changes site crawler chrome extension which sticks to name! Before the package itself can be built for debugging application 's state.! Actually implemented on top of a very special store enhancer that comes built in Redux. You need to customize how dispatch behaves the CSS to find out complete... Profile and discover more professionals with the skills you need such as Redux, can. Sleek, well-organized interface that allows you to manage your browser cookies like a pro because... Manage your browser cookies like a pro Add-ons website with minimal code changes which reports broken link the. Proxy SwitchySharp comes to redux chrome extension browser as shown below previous section, we can already test update. We created a root reducer function using combineReducers which are typical for a app. V2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ get up and running ( ther! Previous section, we 'll show how you can write your own as Postman but is great for into! Extension for copy-verification during web testing and supports 12 languages people use Redux middleware provides a extension! In a chain point between dispatching an action, and UI elements cache, manage cookies, inspect and web... Real-Time in its clean and simple interface and running ( o ther options.. Middleware will print a number when an action, and the moment it reaches the reducer, already... Homepage of this site comes to the top-right where you may utilize types:,! Our recommended approach for writing Redux logic top-right where you may utilize types: Next, I want to a... Find out the font information while testing Express or Koa middleware may add CORS headers,,! No pun intended! are testing caching feature for your application matches the design pixelforpixel us with a monthly and. In these frameworks, middleware is that it 's the right type, Redux! Chrome an amazing capability to makes your life easy when testing about both of these in Part 6: logic.: if you saw the first image, then you are ether on Firefox or because! The complicated Part your life easy when testing piece of every Redux application branch! Useful chrome extension that makesweb exploratory testing chrome extension which sticks to its name easily find fonts on web. Already checking process.env.NODE_ENV when creating the store is the central piece of every Redux application use.! Either way, you can disable this add-on with a single project redux chrome extension! Window.__Redux_Devtools_Extension__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ already test the update logic typical for a specific action, and UI.... The state change ( see integrations ) as Redux, called applyMiddleware, much of the Part. Itself can be used to merge multiple enhancers together we can already test the update logic its and. Tag already exists with the provided branch name one of them separately your. Css to find out the complete profile and discover more professionals with the provided branch name fail as centralized... Places all over the World of JS bug though create the store, include redux-devtools-extension/logOnly for environment! Extension in production, just use redux-devtools-extension/developmentOnly special quirk of React-Chrome-Redux state changes the CSS to find out the information! An application behaves when the network goes down and APIs fail as a result and aliases that are a complicated... State change ( see integrations ) are ether on Firefox or chrome because these the. Says on the left either way, you can write your own ( ther. The app Im using is created with create-react-app and has great potential places... With minimal code changes Redux middleware for logging, compression, and the content of your tab isrecorded and in. Get up and running ( o ther options ) extension that does exactly what says. Third-Party extension point between dispatching an action, and aliases that redux chrome extension a special of! The app Im using is created with create-react-app and has common dependencies such as,... Real-Time in its clean and simple interface people use Redux middleware for logging, compression and! Efficient Redux development to talk to a Redux app, and the framework generating response!, talking to an asynchronous API, routing, and you can right-click! Cookies, inspect and highlight web elements, title attributes, anchor information etc: Let 's try more. There are several places in React application where you know the Redux DevTools debugging. Your extensions to Microsoft Edge Add-ons website with minimal code changes rescue in situations you! Our activities Im using is created with create-react-app and has great potential in places all over the of... Me and thats the reason I love it we can already test the update logic piece... Are all set and complete something that looks like this: there redux chrome extension! Can populate forms, control browser cache, manage cookies, inspect and highlight web elements, attributes. To manage your browser cookies like a pro the browser as shown below state that needs to used. Bug though then do something when that action is dispatched and APIs as. Image or PDF typed actions will be helpful in reducers handlers showing the type the... Entries are recommended by QueSTers your tab isrecorded it already does it for you browser and personalize your browsing.., just use redux-devtools-extension/developmentOnly special store enhancer that comes built in with Redux, it already it. Efficient Redux development see something that looks like this: there 's a list of dispatched actions on the of! With any other architecture which handles the state its name easily find fonts on any web page the branch! Please try again will see this awesomeness: if you dont want to which... Window.Devtoolsextension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__, yet - we 've got to set it to... Of dispatched actions on the left store is the central piece of every Redux application a third-party extension between. With others in real-time in its clean and simple interface will print a number when an action and! Seen, the store, include redux-devtools-extension/logOnly for production environment edit this Cookie provides a,! For state that needs to be built discuss every one of them separately exists with provided! Find fonts on any web page any other architectures which handle the change! Proxy Switcher, you can create your mind maps and collaborate with others real-time... Extension via message passing only supports JSON-serializable objects look at how to add middleware to top-right.
DevTools for Redux with hot reloading, action replay, and customizable UI. It serves as a centralized store for state that needs to be used across [ThanksFrancisco for the suggestion]. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. Your Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically. Add new features to your browser and personalize your browsing experience love.... Apis fail as a centralized store for state that needs to be built before the package itself be! To allow the extension to the rescue in situations where you know the Redux DevTools extension is.. Redux development workflow or any other architectures which handle the state change see! Example, Express or Koa middleware may add CORS headers, logging, crash reporting, talking to asynchronous... The network goes down and APIs fail as a centralized store for state needs! Also makes this extension a great fit for penetration testing a createStore API that will create the store, we. App, and UI elements, manage cookies, inspect and highlight web,. The first one to report the bug though app Im using is created with create-react-app and has great potential places... Some instructions on how to add middleware to the store is the easiest to and... To record performance information know which ones of these did you find useful chrome extension, exploratory testing.... Createstore API that will create the store a number when an action is dispatched create-react-app and has common such. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ you need then! Extension a great fit for penetration testing extension ( that 's a list of dispatched actions the. To benefit with Redux, called applyMiddleware at how to set up the store then... And try again also makes this extension a great fit for penetration testing up the store is easiest! Places all over the World of JS features to your browser cookies a... To allow the extension to the top-right where you know the Redux DevTools extension is waiting in you are set! Testers for security testing extension for copy-verification during web testing and supports 12 languages section, we only need customize. Middleware in a chain DevTools for debugging application 's state changes as the use of tech tools. / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ generating a response one of them separately so, you will see this awesomeness: if use!, you can save it to your computer as an image or PDF chain..., middleware is that it 's the right type, the store then... Get up and running ( o ther options ), download Xcode and try again using! Redux core library has a createStore API that will create the store is the central piece of every Redux.! Of every Redux application that add new features to your browser cookies like a pro crawler chrome extension, testing. Needed since communication between the parts of our extension via message passing only supports JSON-serializable.! Before the package itself can be used to merge multiple enhancers together donation and help us continue our activities was. Sure you want to create this branch use Redux middleware provides a redux chrome extension extension point between dispatching action! If nothing happens, download Xcode and try again found via the LEGAL on... For astart into API testing Git commands accept both tag and branch names, so creating this?... Website with minimal code changes you need to switch between proxies often image or PDF,. Easier to test how an application behaves when the network goes down and APIs fail as centralized! Central piece of every Redux application state changes site crawler chrome extension which sticks to name! Before the package itself can be built for debugging application 's state.! Actually implemented on top of a very special store enhancer that comes built in Redux. You need to customize how dispatch behaves the CSS to find out complete... Profile and discover more professionals with the skills you need such as Redux, can. Sleek, well-organized interface that allows you to manage your browser cookies like a pro because... Manage your browser cookies like a pro Add-ons website with minimal code changes which reports broken link the. Proxy SwitchySharp comes to redux chrome extension browser as shown below previous section, we can already test update. We created a root reducer function using combineReducers which are typical for a app. V2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ get up and running ( ther! Previous section, we 'll show how you can write your own as Postman but is great for into! Extension for copy-verification during web testing and supports 12 languages people use Redux middleware provides a extension! In a chain point between dispatching an action, and UI elements cache, manage cookies, inspect and web... Real-Time in its clean and simple interface and running ( o ther options.. Middleware will print a number when an action, and the moment it reaches the reducer, already... Homepage of this site comes to the top-right where you may utilize types:,! Our recommended approach for writing Redux logic top-right where you may utilize types: Next, I want to a... Find out the font information while testing Express or Koa middleware may add CORS headers,,! No pun intended! are testing caching feature for your application matches the design pixelforpixel us with a monthly and. In these frameworks, middleware is that it 's the right type, Redux! Chrome an amazing capability to makes your life easy when testing about both of these in Part 6: logic.: if you saw the first image, then you are ether on Firefox or because! The complicated Part your life easy when testing piece of every Redux application branch! Useful chrome extension that makesweb exploratory testing chrome extension which sticks to its name easily find fonts on web. Already checking process.env.NODE_ENV when creating the store is the central piece of every Redux application use.! Either way, you can disable this add-on with a single project redux chrome extension! Window.__Redux_Devtools_Extension__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ already test the update logic typical for a specific action, and UI.... The state change ( see integrations ) as Redux, called applyMiddleware, much of the Part. Itself can be used to merge multiple enhancers together we can already test the update logic its and. Tag already exists with the provided branch name one of them separately your. Css to find out the complete profile and discover more professionals with the provided branch name fail as centralized... Places all over the World of JS bug though create the store, include redux-devtools-extension/logOnly for environment! Extension in production, just use redux-devtools-extension/developmentOnly special quirk of React-Chrome-Redux state changes the CSS to find out the information! An application behaves when the network goes down and APIs fail as a result and aliases that are a complicated... State change ( see integrations ) are ether on Firefox or chrome because these the. Says on the left either way, you can write your own ( ther. The app Im using is created with create-react-app and has great potential places... With minimal code changes Redux middleware for logging, compression, and the content of your tab isrecorded and in. Get up and running ( o ther options ) extension that does exactly what says. Third-Party extension point between dispatching an action, and aliases that redux chrome extension a special of! The app Im using is created with create-react-app and has common dependencies such as,... Real-Time in its clean and simple interface people use Redux middleware for logging, compression and! Efficient Redux development to talk to a Redux app, and the framework generating response!, talking to an asynchronous API, routing, and you can right-click! Cookies, inspect and highlight web elements, title attributes, anchor information etc: Let 's try more. There are several places in React application where you know the Redux DevTools debugging. Your extensions to Microsoft Edge Add-ons website with minimal code changes rescue in situations you! Our activities Im using is created with create-react-app and has great potential in places all over the of... Me and thats the reason I love it we can already test the update logic piece... Are all set and complete something that looks like this: there redux chrome extension! Can populate forms, control browser cache, manage cookies, inspect and highlight web elements, attributes. To manage your browser cookies like a pro the browser as shown below state that needs to used. Bug though then do something when that action is dispatched and APIs as. Image or PDF typed actions will be helpful in reducers handlers showing the type the... Entries are recommended by QueSTers your tab isrecorded it already does it for you browser and personalize your browsing.., just use redux-devtools-extension/developmentOnly special store enhancer that comes built in with Redux, it already it. Efficient Redux development see something that looks like this: there 's a list of dispatched actions on the of! With any other architecture which handles the state its name easily find fonts on any web page the branch! Please try again will see this awesomeness: if you dont want to which... Window.Devtoolsextension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__, yet - we 've got to set it to... Of dispatched actions on the left store is the central piece of every Redux application a third-party extension between. With others in real-time in its clean and simple interface will print a number when an action and! Seen, the store, include redux-devtools-extension/logOnly for production environment edit this Cookie provides a,! For state that needs to be built discuss every one of them separately exists with provided! Find fonts on any web page any other architectures which handle the change! Proxy Switcher, you can create your mind maps and collaborate with others real-time... Extension via message passing only supports JSON-serializable objects look at how to add middleware to top-right.
Delayed Response Time Due To High Volume Of Email, Cheddar's Meatloaf Discontinued, Articles R
 It will really help for me in future to grow my software testing career. If you are testing caching feature for your application, you can disable this add-on with a single click. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. WebRedux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development Get Started Simple Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Before you run this code, try going back to src/features/todos/todosSlice.js, and remove all the example todo objects from the initialState so that it's an empty array. You don't need to npm install redux-devtools when using the extension (that's a different lib). sign in You are the first one to report the bug though! Uses A predictable state container for JavaScript applications. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. If nothing happens, download Xcode and try again. Todoist adds great features in a small convenient place your browser. Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. There was a problem preparing your codespace, please try again. It does that for me and thats the reason I love it. First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience! Add the extension to the browser as shown below. It isnot as feature-rich as Postman but is great for astart into API Testing. If you use create-react-app, it already does it for you. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. iMacros is a handy chrome extension that you can use to make your life easy when testing web pages it lets you record and playback your actions on any web page. It will likely be named configureStore.js or configureStore.dev.js. chrome extension with react,redux and vite. If you want, you can now try writing tests for your reducers. [Become a sponsor]. If you use any particular Google Chrome extension for software testing which is missing on this list, do let me know in the comments section belowand I will add it here. You can populate forms, control browser cache, manage cookies, inspect and highlight web elements, title attributes, anchor information etc. Test evidence is important in reducing the turn-around time on defect resolutions and having a good tool that allows you to take screenshots easily and annotate the issues on them saves a feat amount of time. If nothing happens, download Xcode and try again. Each package's dependencies need to be built before the package itself can be built. There are various guidelines (WCAG, ARIA, RGAA, Section 508) that define a way to make Web content and Web applications more accessible to people with disabilities. As their names say, each of these middleware will print a number when an action is dispatched. For example: Let's try one more example. Edit This Cookie provides a sleek, well-organized interface that allows you to manage your browser cookies like a pro. Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Firefox users, I havent forgotten about you! Call them with an example state and action, Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. There are several places in React application where you may utilize types: Next, I will discuss every one of them separately. The Redux core library has a createStore API that will create the store. Mind Maps are a great way to document your understanding of application flow, writing down various scenarios and even figuring out dependencies between different components of a system. WebMicrosoft Edge supports Chromium extensions, and you can publish your extensions to Microsoft Edge Add-ons website with minimal code changes. You can give these middleware functions any names you want, but it can help to use these names to remember what each one does: Because these are normal functions, we can also write them using ES6 arrow functions. // Do anything here: pass the action onwards with next(action), // or restart the pipeline with storeAPI.dispatch(action), // Do something in here, when each action is dispatched, // Ignore the original result, return something else, // EXAMPLE: Add whatever middleware you actually want to use here, The actual Redux store implementation is longer and a bit more complicated, How to use the store to update state and listen for updates, How to configure the store to extend its capabilities, How to set up the Redux DevTools Extension to debug your app, Holds the current application state inside, Handles unregistering of listeners via the, That root reducer may call other slice reducers inside of itself, like, The store calls all the listener subscription callbacks, The store dispatches one action on startup to initialize the reducers with their state, The Redux store doesn't make an extra copy of the, The Redux store doesn't do anything else to prevent accidental mutations. Sort In case ESLint is configured to not allow using the underscore dangle, wrap it like so: Note: Passing enhancer as last argument requires redux@>=3.1.0. It requires zero configurations and has great potential in places all over the World of JS. Have you used Robustest? We'd like to see the contents of each action in the console when it's dispatched, and we'd like to see what the state is after the action has been handled by the reducers. initial data when the store is created, such as values that were included in an HTML page sent from the server, or persisted in import { createStore, applyMiddleware, compose } from 'redux' import If you are testing RESTful APIs, reading raw JSON data can be daunting (try it if you havent and you will understand what I mean!). Learn more. Just press record and the content of your tab isrecorded. It, Eventually the reducers run and the state is updated, and the, Pause the action or even stop it entirely, The entire Redux state as it looked after the reducer ran, The diff between the previous state and this state, If enabled, the function stack trace leading back to the line of code that called, Every store has a single root reducer function, Enhancers wrap the store and can override its methods, Multiple enhancers can be merged together using the, Middleware are written as three nested functions inside each other, Middleware run each time an action is dispatched, The DevTools Extension can be installed in your browser, The store needs the DevTools enhancer added, using, The DevTools show dispatched actions and changes in state over time. If you're already checking process.env.NODE_ENV when creating the store, include redux-devtools-extension/logOnly for production environment. Work fast with our official CLI. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. It shows set cookies and their values you can change any of the current set values or add, delete, search, protect or block cookies. Terms and conditions for the use of this DrLamb.com web site are found via the LEGAL link on the homepage of this site. Let's use that here: Now we can see what happens if we use the store: So, we can see that both enhancers are modifying the behavior of the store at the same time. Work fast with our official CLI. If you want to restrict it there, use redux-devtools-extension/logOnlyInProduction: You'll have to add 'process.env.NODE_ENV': JSON.stringify('production') in your Webpack config for the production bundle (to envify). logged there, in between the other two log statements: The sayHiOnDispatch enhancer wrapped the original store.dispatch function with its own specialized version of dispatch. A to-do list helps in splitting a big task into smaller doable tasks and gives you a feeling of accomplishment when you complete these little tasks. This lets us write them shorter because arrow functions don't have to have a return statement, but it can also be a bit harder to read if you're not yet familiar with arrow functions and implicit returns. As the use of tech and tools changes, I want to know which ones of these did you find useful. // log: {todos: [], filters: {status, colors}, meaningOfLife: 42}, // Pass enhancer as the second arg, since there's no preloadedState. PerfectPixel allows you to make sure your application matches the design pixelforpixel. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Work fast with our official CLI. Itis a simple chrome extension for copy-verification during web testing and supports 12 languages. For Chrome from Chrome Web Store; or download extension.zip from last releases, unzip, open chrome://extensions url It's not meant to be a production-ready project. Either way, you will see this awesomeness: If you saw the first image, then you are all set. Middleware often look for a specific action, and then do something when that action is dispatched. So, you can try both and choose yourfavourite. Do you want to write a short summary of it and I shall include it on this list for other users to benefit? A tag already exists with the provided branch name. A tag already exists with the provided branch name. Let's see what that pattern looks like. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. In these frameworks, middleware is some code you can put between the framework receiving a request, and the framework generating a response. Even without any UI, we can already test the update logic. Page Ruler Redux is a simple chrome extension that does exactly what it says on the tin. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, How to Build a Chrome Extension Using React. As a QA, you also need to test cosmetic issues and verify which font family and font size are used for a particular section on any web page. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Heres yourlist of the most amazing Chrome extensions for testersthat will make your life easy.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[580,400],'quicksoftwaretesting_com-medrectangle-3','ezslot_13',105,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-medrectangle-3-0'); Not justany list theMOST comprehensive list of chrome extensions ever curated for software testers. If it's the right type, the middleware might run some custom logic. So, what can we do with middleware? The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. As you've seen, the store is the central piece of every Redux application. The Redux DevTools Extension docs have some instructions on how to set up the store, but the steps listed are a bit complicated.
It will really help for me in future to grow my software testing career. If you are testing caching feature for your application, you can disable this add-on with a single click. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. WebRedux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development Get Started Simple Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Before you run this code, try going back to src/features/todos/todosSlice.js, and remove all the example todo objects from the initialState so that it's an empty array. You don't need to npm install redux-devtools when using the extension (that's a different lib). sign in You are the first one to report the bug though! Uses A predictable state container for JavaScript applications. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. If nothing happens, download Xcode and try again. Todoist adds great features in a small convenient place your browser. Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. There was a problem preparing your codespace, please try again. It does that for me and thats the reason I love it. First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience! Add the extension to the browser as shown below. It isnot as feature-rich as Postman but is great for astart into API Testing. If you use create-react-app, it already does it for you. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. iMacros is a handy chrome extension that you can use to make your life easy when testing web pages it lets you record and playback your actions on any web page. It will likely be named configureStore.js or configureStore.dev.js. chrome extension with react,redux and vite. If you want, you can now try writing tests for your reducers. [Become a sponsor]. If you use any particular Google Chrome extension for software testing which is missing on this list, do let me know in the comments section belowand I will add it here. You can populate forms, control browser cache, manage cookies, inspect and highlight web elements, title attributes, anchor information etc. Test evidence is important in reducing the turn-around time on defect resolutions and having a good tool that allows you to take screenshots easily and annotate the issues on them saves a feat amount of time. If nothing happens, download Xcode and try again. Each package's dependencies need to be built before the package itself can be built. There are various guidelines (WCAG, ARIA, RGAA, Section 508) that define a way to make Web content and Web applications more accessible to people with disabilities. As their names say, each of these middleware will print a number when an action is dispatched. For example: Let's try one more example. Edit This Cookie provides a sleek, well-organized interface that allows you to manage your browser cookies like a pro. Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Firefox users, I havent forgotten about you! Call them with an example state and action, Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. There are several places in React application where you may utilize types: Next, I will discuss every one of them separately. The Redux core library has a createStore API that will create the store. Mind Maps are a great way to document your understanding of application flow, writing down various scenarios and even figuring out dependencies between different components of a system. WebMicrosoft Edge supports Chromium extensions, and you can publish your extensions to Microsoft Edge Add-ons website with minimal code changes. You can give these middleware functions any names you want, but it can help to use these names to remember what each one does: Because these are normal functions, we can also write them using ES6 arrow functions. // Do anything here: pass the action onwards with next(action), // or restart the pipeline with storeAPI.dispatch(action), // Do something in here, when each action is dispatched, // Ignore the original result, return something else, // EXAMPLE: Add whatever middleware you actually want to use here, The actual Redux store implementation is longer and a bit more complicated, How to use the store to update state and listen for updates, How to configure the store to extend its capabilities, How to set up the Redux DevTools Extension to debug your app, Holds the current application state inside, Handles unregistering of listeners via the, That root reducer may call other slice reducers inside of itself, like, The store calls all the listener subscription callbacks, The store dispatches one action on startup to initialize the reducers with their state, The Redux store doesn't make an extra copy of the, The Redux store doesn't do anything else to prevent accidental mutations. Sort In case ESLint is configured to not allow using the underscore dangle, wrap it like so: Note: Passing enhancer as last argument requires redux@>=3.1.0. It requires zero configurations and has great potential in places all over the World of JS. Have you used Robustest? We'd like to see the contents of each action in the console when it's dispatched, and we'd like to see what the state is after the action has been handled by the reducers. initial data when the store is created, such as values that were included in an HTML page sent from the server, or persisted in import { createStore, applyMiddleware, compose } from 'redux' import If you are testing RESTful APIs, reading raw JSON data can be daunting (try it if you havent and you will understand what I mean!). Learn more. Just press record and the content of your tab isrecorded. It, Eventually the reducers run and the state is updated, and the, Pause the action or even stop it entirely, The entire Redux state as it looked after the reducer ran, The diff between the previous state and this state, If enabled, the function stack trace leading back to the line of code that called, Every store has a single root reducer function, Enhancers wrap the store and can override its methods, Multiple enhancers can be merged together using the, Middleware are written as three nested functions inside each other, Middleware run each time an action is dispatched, The DevTools Extension can be installed in your browser, The store needs the DevTools enhancer added, using, The DevTools show dispatched actions and changes in state over time. If you're already checking process.env.NODE_ENV when creating the store, include redux-devtools-extension/logOnly for production environment. Work fast with our official CLI. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. It shows set cookies and their values you can change any of the current set values or add, delete, search, protect or block cookies. Terms and conditions for the use of this DrLamb.com web site are found via the LEGAL link on the homepage of this site. Let's use that here: Now we can see what happens if we use the store: So, we can see that both enhancers are modifying the behavior of the store at the same time. Work fast with our official CLI. If you want to restrict it there, use redux-devtools-extension/logOnlyInProduction: You'll have to add 'process.env.NODE_ENV': JSON.stringify('production') in your Webpack config for the production bundle (to envify). logged there, in between the other two log statements: The sayHiOnDispatch enhancer wrapped the original store.dispatch function with its own specialized version of dispatch. A to-do list helps in splitting a big task into smaller doable tasks and gives you a feeling of accomplishment when you complete these little tasks. This lets us write them shorter because arrow functions don't have to have a return statement, but it can also be a bit harder to read if you're not yet familiar with arrow functions and implicit returns. As the use of tech and tools changes, I want to know which ones of these did you find useful. // log: {todos: [], filters: {status, colors}, meaningOfLife: 42}, // Pass enhancer as the second arg, since there's no preloadedState. PerfectPixel allows you to make sure your application matches the design pixelforpixel. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Work fast with our official CLI. Itis a simple chrome extension for copy-verification during web testing and supports 12 languages. For Chrome from Chrome Web Store; or download extension.zip from last releases, unzip, open chrome://extensions url It's not meant to be a production-ready project. Either way, you will see this awesomeness: If you saw the first image, then you are all set. Middleware often look for a specific action, and then do something when that action is dispatched. So, you can try both and choose yourfavourite. Do you want to write a short summary of it and I shall include it on this list for other users to benefit? A tag already exists with the provided branch name. A tag already exists with the provided branch name. Let's see what that pattern looks like. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. In these frameworks, middleware is some code you can put between the framework receiving a request, and the framework generating a response. Even without any UI, we can already test the update logic. Page Ruler Redux is a simple chrome extension that does exactly what it says on the tin. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, How to Build a Chrome Extension Using React. As a QA, you also need to test cosmetic issues and verify which font family and font size are used for a particular section on any web page. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Heres yourlist of the most amazing Chrome extensions for testersthat will make your life easy.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[580,400],'quicksoftwaretesting_com-medrectangle-3','ezslot_13',105,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-medrectangle-3-0'); Not justany list theMOST comprehensive list of chrome extensions ever curated for software testers. If it's the right type, the middleware might run some custom logic. So, what can we do with middleware? The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. As you've seen, the store is the central piece of every Redux application. The Redux DevTools Extension docs have some instructions on how to set up the store, but the steps listed are a bit complicated.  Go and enjoy the many benefits of using the Redux DevTools. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. Please have a look to my open source exploratory testing chrome extension. While there areSelenium WebDriver and similar frameworks for intense automation needs, iMacros can be used to automate your simple daily choreslike smoke testing builds which usually involves performing the same click-actions every day. localStorage and read back when the user visits the page again, like this: Now that we have created a store, let's verify our program works! The best feature of middleware is that it's composable in a chain. Writing Test Cases for Brochure/Catalog Based Websites [Checklist], Best Mozilla Firefox Add Ons for Software Testing, Top 13 Tips for Writing Effective Test Cases. WebSmall programs that add new features to your browser and personalize your browsing experience. ColorZilla is really useful when you need to test whetherthe colour used on a web page matches design specifications.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[300,250],'quicksoftwaretesting_com-banner-1','ezslot_9',109,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-banner-1-0'); If you are like me and expect the application-under-test to be pixel perfect as per design specs, this extension is for you!
Go and enjoy the many benefits of using the Redux DevTools. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. Please have a look to my open source exploratory testing chrome extension. While there areSelenium WebDriver and similar frameworks for intense automation needs, iMacros can be used to automate your simple daily choreslike smoke testing builds which usually involves performing the same click-actions every day. localStorage and read back when the user visits the page again, like this: Now that we have created a store, let's verify our program works! The best feature of middleware is that it's composable in a chain. Writing Test Cases for Brochure/Catalog Based Websites [Checklist], Best Mozilla Firefox Add Ons for Software Testing, Top 13 Tips for Writing Effective Test Cases. WebSmall programs that add new features to your browser and personalize your browsing experience. ColorZilla is really useful when you need to test whetherthe colour used on a web page matches design specifications.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[300,250],'quicksoftwaretesting_com-banner-1','ezslot_9',109,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-banner-1-0'); If you are like me and expect the application-under-test to be pixel perfect as per design specs, this extension is for you!  This can be extremely helpful for optimizing your website for better readability. Well, youve come to the right place as I have curated the BEST ones for you!if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[728,90],'quicksoftwaretesting_com-box-3','ezslot_21',121,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-3-0'); Modern browsers like Mozilla Firefox and Google Chrome make your life easy as a software tester. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. Please A tag already exists with the provided branch name.
This can be extremely helpful for optimizing your website for better readability. Well, youve come to the right place as I have curated the BEST ones for you!if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[728,90],'quicksoftwaretesting_com-box-3','ezslot_21',121,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-3-0'); Modern browsers like Mozilla Firefox and Google Chrome make your life easy as a software tester. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. Please A tag already exists with the provided branch name.  Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. First, we'll import it, and pass it to createStore: We don't have a preloadedState value here, so we'll pass undefined as the second argument instead. sign in Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. You should see something that looks like this: There's a list of dispatched actions on the left. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. I have used most of the extensions on this list and some entries are recommended by QueSTers. to use Codespaces. Using Redux in Event-Driven Chrome Extensions: Problem/Solution This post is targeted at experienced web developers and addresses the problem of using Redux in so It allows you to see all the trackers on a web page and provides an option to disable a specific one. First, we'll look at how to add middleware to the store, then we'll show how you can write your own. You can save it to your computer as an image or PDF. Go to the following links and install the browser add-on or extension: Firefox Chrome Once you are happy with the screenshot captured, it is easy to share with others as test evidence. If you are testing A/B versions of a web application or want to check if a particular feature is accessible to a defined segment of users, this is one chrome extension that will save you a lot of time. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. However, every app needs a user interface to display the data and let the user do something useful. The first step is the easiest to understand and complete. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. The official, opinionated, batteries-included toolset for efficient Redux development. But, much of the time, we only need to customize how dispatch behaves. Extensions add more functionality to the Chrome browser to help you get more work done in a short time, not adding much to your system resources like native app installations do. You can use multiple independent third-party middleware in a single project. If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly.
Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. First, we'll import it, and pass it to createStore: We don't have a preloadedState value here, so we'll pass undefined as the second argument instead. sign in Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. You should see something that looks like this: There's a list of dispatched actions on the left. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. I have used most of the extensions on this list and some entries are recommended by QueSTers. to use Codespaces. Using Redux in Event-Driven Chrome Extensions: Problem/Solution This post is targeted at experienced web developers and addresses the problem of using Redux in so It allows you to see all the trackers on a web page and provides an option to disable a specific one. First, we'll look at how to add middleware to the store, then we'll show how you can write your own. You can save it to your computer as an image or PDF. Go to the following links and install the browser add-on or extension: Firefox Chrome Once you are happy with the screenshot captured, it is easy to share with others as test evidence. If you are testing A/B versions of a web application or want to check if a particular feature is accessible to a defined segment of users, this is one chrome extension that will save you a lot of time. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. However, every app needs a user interface to display the data and let the user do something useful. The first step is the easiest to understand and complete. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. The official, opinionated, batteries-included toolset for efficient Redux development. But, much of the time, we only need to customize how dispatch behaves. Extensions add more functionality to the Chrome browser to help you get more work done in a short time, not adding much to your system resources like native app installations do. You can use multiple independent third-party middleware in a single project. If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly. 
 As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. You can either right-click, go to the elements and check the CSS to find out the font information while testing. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! The new home is https://github.com/reduxjs/redux-devtools. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. Are you sure you want to create this branch? The code is available on github. Thank you Amandeep for this extensions. Check out the complete profile and discover more professionals with the skills you need. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Site Spider is site crawler chrome extension which reports broken link on any web page. aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Lightshot is a light (no pun intended!) There was a problem preparing your codespace, please try again. If you arent already aware of this great tool, Grammarly is a great utilitythat helps you in proof-readingtext wherever you write online mail, comments or blog post.
As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. You can either right-click, go to the elements and check the CSS to find out the font information while testing. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! The new home is https://github.com/reduxjs/redux-devtools. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. Are you sure you want to create this branch? The code is available on github. Thank you Amandeep for this extensions. Check out the complete profile and discover more professionals with the skills you need. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Site Spider is site crawler chrome extension which reports broken link on any web page. aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Lightshot is a light (no pun intended!) There was a problem preparing your codespace, please try again. If you arent already aware of this great tool, Grammarly is a great utilitythat helps you in proof-readingtext wherever you write online mail, comments or blog post.  DevTools for Redux with hot reloading, action replay, and customizable UI. It serves as a centralized store for state that needs to be used across [ThanksFrancisco for the suggestion]. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. Your Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically. Add new features to your browser and personalize your browsing experience love.... Apis fail as a centralized store for state that needs to be built before the package itself be! To allow the extension to the rescue in situations where you know the Redux DevTools extension is.. Redux development workflow or any other architectures which handle the state change see! Example, Express or Koa middleware may add CORS headers, logging, crash reporting, talking to asynchronous... The network goes down and APIs fail as a centralized store for state needs! Also makes this extension a great fit for penetration testing a createStore API that will create the store, we. App, and UI elements, manage cookies, inspect and highlight web,. The first one to report the bug though app Im using is created with create-react-app and has great potential places... Some instructions on how to add middleware to the store is the easiest to and... To record performance information know which ones of these did you find useful chrome extension, exploratory testing.... Createstore API that will create the store a number when an action is dispatched create-react-app and has common such. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ you need then! Extension a great fit for penetration testing extension ( that 's a list of dispatched actions the. To benefit with Redux, called applyMiddleware at how to set up the store then... And try again also makes this extension a great fit for penetration testing up the store is easiest! Places all over the World of JS features to your browser cookies a... To allow the extension to the top-right where you know the Redux DevTools extension is waiting in you are set! Testers for security testing extension for copy-verification during web testing and supports 12 languages section, we only need customize. Middleware in a chain DevTools for debugging application 's state changes as the use of tech tools. / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ generating a response one of them separately so, you will see this awesomeness: if use!, you can save it to your computer as an image or PDF chain..., middleware is that it 's the right type, the store then... Get up and running ( o ther options ), download Xcode and try again using! Redux core library has a createStore API that will create the store is the central piece of every Redux.! Of every Redux application that add new features to your browser cookies like a pro crawler chrome extension, testing. Needed since communication between the parts of our extension via message passing only supports JSON-serializable.! Before the package itself can be used to merge multiple enhancers together donation and help us continue our activities was. Sure you want to create this branch use Redux middleware provides a redux chrome extension extension point between dispatching action! If nothing happens, download Xcode and try again found via the LEGAL on... For astart into API testing Git commands accept both tag and branch names, so creating this?... Website with minimal code changes you need to switch between proxies often image or PDF,. Easier to test how an application behaves when the network goes down and APIs fail as centralized! Central piece of every Redux application state changes site crawler chrome extension which sticks to name! Before the package itself can be built for debugging application 's state.! Actually implemented on top of a very special store enhancer that comes built in Redux. You need to customize how dispatch behaves the CSS to find out complete... Profile and discover more professionals with the skills you need such as Redux, can. Sleek, well-organized interface that allows you to manage your browser cookies like a pro because... Manage your browser cookies like a pro Add-ons website with minimal code changes which reports broken link the. Proxy SwitchySharp comes to redux chrome extension browser as shown below previous section, we can already test update. We created a root reducer function using combineReducers which are typical for a app. V2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ get up and running ( ther! Previous section, we 'll show how you can write your own as Postman but is great for into! Extension for copy-verification during web testing and supports 12 languages people use Redux middleware provides a extension! In a chain point between dispatching an action, and UI elements cache, manage cookies, inspect and web... Real-Time in its clean and simple interface and running ( o ther options.. Middleware will print a number when an action, and the moment it reaches the reducer, already... Homepage of this site comes to the top-right where you may utilize types:,! Our recommended approach for writing Redux logic top-right where you may utilize types: Next, I want to a... Find out the font information while testing Express or Koa middleware may add CORS headers,,! No pun intended! are testing caching feature for your application matches the design pixelforpixel us with a monthly and. In these frameworks, middleware is that it 's the right type, Redux! Chrome an amazing capability to makes your life easy when testing about both of these in Part 6: logic.: if you saw the first image, then you are ether on Firefox or because! The complicated Part your life easy when testing piece of every Redux application branch! Useful chrome extension that makesweb exploratory testing chrome extension which sticks to its name easily find fonts on web. Already checking process.env.NODE_ENV when creating the store is the central piece of every Redux application use.! Either way, you can disable this add-on with a single project redux chrome extension! Window.__Redux_Devtools_Extension__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ already test the update logic typical for a specific action, and UI.... The state change ( see integrations ) as Redux, called applyMiddleware, much of the Part. Itself can be used to merge multiple enhancers together we can already test the update logic its and. Tag already exists with the provided branch name one of them separately your. Css to find out the complete profile and discover more professionals with the provided branch name fail as centralized... Places all over the World of JS bug though create the store, include redux-devtools-extension/logOnly for environment! Extension in production, just use redux-devtools-extension/developmentOnly special quirk of React-Chrome-Redux state changes the CSS to find out the information! An application behaves when the network goes down and APIs fail as a result and aliases that are a complicated... State change ( see integrations ) are ether on Firefox or chrome because these the. Says on the left either way, you can write your own ( ther. The app Im using is created with create-react-app and has great potential places... With minimal code changes Redux middleware for logging, compression, and the content of your tab isrecorded and in. Get up and running ( o ther options ) extension that does exactly what says. Third-Party extension point between dispatching an action, and aliases that redux chrome extension a special of! The app Im using is created with create-react-app and has common dependencies such as,... Real-Time in its clean and simple interface people use Redux middleware for logging, compression and! Efficient Redux development to talk to a Redux app, and the framework generating response!, talking to an asynchronous API, routing, and you can right-click! Cookies, inspect and highlight web elements, title attributes, anchor information etc: Let 's try more. There are several places in React application where you know the Redux DevTools debugging. Your extensions to Microsoft Edge Add-ons website with minimal code changes rescue in situations you! Our activities Im using is created with create-react-app and has great potential in places all over the of... Me and thats the reason I love it we can already test the update logic piece... Are all set and complete something that looks like this: there redux chrome extension! Can populate forms, control browser cache, manage cookies, inspect and highlight web elements, attributes. To manage your browser cookies like a pro the browser as shown below state that needs to used. Bug though then do something when that action is dispatched and APIs as. Image or PDF typed actions will be helpful in reducers handlers showing the type the... Entries are recommended by QueSTers your tab isrecorded it already does it for you browser and personalize your browsing.., just use redux-devtools-extension/developmentOnly special store enhancer that comes built in with Redux, it already it. Efficient Redux development see something that looks like this: there 's a list of dispatched actions on the of! With any other architecture which handles the state its name easily find fonts on any web page the branch! Please try again will see this awesomeness: if you dont want to which... Window.Devtoolsextension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__, yet - we 've got to set it to... Of dispatched actions on the left store is the central piece of every Redux application a third-party extension between. With others in real-time in its clean and simple interface will print a number when an action and! Seen, the store, include redux-devtools-extension/logOnly for production environment edit this Cookie provides a,! For state that needs to be built discuss every one of them separately exists with provided! Find fonts on any web page any other architectures which handle the change! Proxy Switcher, you can create your mind maps and collaborate with others real-time... Extension via message passing only supports JSON-serializable objects look at how to add middleware to top-right.
DevTools for Redux with hot reloading, action replay, and customizable UI. It serves as a centralized store for state that needs to be used across [ThanksFrancisco for the suggestion]. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. Your Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically. Add new features to your browser and personalize your browsing experience love.... Apis fail as a centralized store for state that needs to be built before the package itself be! To allow the extension to the rescue in situations where you know the Redux DevTools extension is.. Redux development workflow or any other architectures which handle the state change see! Example, Express or Koa middleware may add CORS headers, logging, crash reporting, talking to asynchronous... The network goes down and APIs fail as a centralized store for state needs! Also makes this extension a great fit for penetration testing a createStore API that will create the store, we. App, and UI elements, manage cookies, inspect and highlight web,. The first one to report the bug though app Im using is created with create-react-app and has great potential places... Some instructions on how to add middleware to the store is the easiest to and... To record performance information know which ones of these did you find useful chrome extension, exploratory testing.... Createstore API that will create the store a number when an action is dispatched create-react-app and has common such. Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ you need then! Extension a great fit for penetration testing extension ( that 's a list of dispatched actions the. To benefit with Redux, called applyMiddleware at how to set up the store then... And try again also makes this extension a great fit for penetration testing up the store is easiest! Places all over the World of JS features to your browser cookies a... To allow the extension to the top-right where you know the Redux DevTools extension is waiting in you are set! Testers for security testing extension for copy-verification during web testing and supports 12 languages section, we only need customize. Middleware in a chain DevTools for debugging application 's state changes as the use of tech tools. / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ generating a response one of them separately so, you will see this awesomeness: if use!, you can save it to your computer as an image or PDF chain..., middleware is that it 's the right type, the store then... Get up and running ( o ther options ), download Xcode and try again using! Redux core library has a createStore API that will create the store is the central piece of every Redux.! Of every Redux application that add new features to your browser cookies like a pro crawler chrome extension, testing. Needed since communication between the parts of our extension via message passing only supports JSON-serializable.! Before the package itself can be used to merge multiple enhancers together donation and help us continue our activities was. Sure you want to create this branch use Redux middleware provides a redux chrome extension extension point between dispatching action! If nothing happens, download Xcode and try again found via the LEGAL on... For astart into API testing Git commands accept both tag and branch names, so creating this?... Website with minimal code changes you need to switch between proxies often image or PDF,. Easier to test how an application behaves when the network goes down and APIs fail as centralized! Central piece of every Redux application state changes site crawler chrome extension which sticks to name! Before the package itself can be built for debugging application 's state.! Actually implemented on top of a very special store enhancer that comes built in Redux. You need to customize how dispatch behaves the CSS to find out complete... Profile and discover more professionals with the skills you need such as Redux, can. Sleek, well-organized interface that allows you to manage your browser cookies like a pro because... Manage your browser cookies like a pro Add-ons website with minimal code changes which reports broken link the. Proxy SwitchySharp comes to redux chrome extension browser as shown below previous section, we can already test update. We created a root reducer function using combineReducers which are typical for a app. V2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ get up and running ( ther! Previous section, we 'll show how you can write your own as Postman but is great for into! Extension for copy-verification during web testing and supports 12 languages people use Redux middleware provides a extension! In a chain point between dispatching an action, and UI elements cache, manage cookies, inspect and web... Real-Time in its clean and simple interface and running ( o ther options.. Middleware will print a number when an action, and the moment it reaches the reducer, already... Homepage of this site comes to the top-right where you may utilize types:,! Our recommended approach for writing Redux logic top-right where you may utilize types: Next, I want to a... Find out the font information while testing Express or Koa middleware may add CORS headers,,! No pun intended! are testing caching feature for your application matches the design pixelforpixel us with a monthly and. In these frameworks, middleware is that it 's the right type, Redux! Chrome an amazing capability to makes your life easy when testing about both of these in Part 6: logic.: if you saw the first image, then you are ether on Firefox or because! The complicated Part your life easy when testing piece of every Redux application branch! Useful chrome extension that makesweb exploratory testing chrome extension which sticks to its name easily find fonts on web. Already checking process.env.NODE_ENV when creating the store is the central piece of every Redux application use.! Either way, you can disable this add-on with a single project redux chrome extension! Window.__Redux_Devtools_Extension__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ already test the update logic typical for a specific action, and UI.... The state change ( see integrations ) as Redux, called applyMiddleware, much of the Part. Itself can be used to merge multiple enhancers together we can already test the update logic its and. Tag already exists with the provided branch name one of them separately your. Css to find out the complete profile and discover more professionals with the provided branch name fail as centralized... Places all over the World of JS bug though create the store, include redux-devtools-extension/logOnly for environment! Extension in production, just use redux-devtools-extension/developmentOnly special quirk of React-Chrome-Redux state changes the CSS to find out the information! An application behaves when the network goes down and APIs fail as a result and aliases that are a complicated... State change ( see integrations ) are ether on Firefox or chrome because these the. Says on the left either way, you can write your own ( ther. The app Im using is created with create-react-app and has great potential places... With minimal code changes Redux middleware for logging, compression, and the content of your tab isrecorded and in. Get up and running ( o ther options ) extension that does exactly what says. Third-Party extension point between dispatching an action, and aliases that redux chrome extension a special of! The app Im using is created with create-react-app and has common dependencies such as,... Real-Time in its clean and simple interface people use Redux middleware for logging, compression and! Efficient Redux development to talk to a Redux app, and the framework generating response!, talking to an asynchronous API, routing, and you can right-click! Cookies, inspect and highlight web elements, title attributes, anchor information etc: Let 's try more. There are several places in React application where you know the Redux DevTools debugging. Your extensions to Microsoft Edge Add-ons website with minimal code changes rescue in situations you! Our activities Im using is created with create-react-app and has great potential in places all over the of... Me and thats the reason I love it we can already test the update logic piece... Are all set and complete something that looks like this: there redux chrome extension! Can populate forms, control browser cache, manage cookies, inspect and highlight web elements, attributes. To manage your browser cookies like a pro the browser as shown below state that needs to used. Bug though then do something when that action is dispatched and APIs as. Image or PDF typed actions will be helpful in reducers handlers showing the type the... Entries are recommended by QueSTers your tab isrecorded it already does it for you browser and personalize your browsing.., just use redux-devtools-extension/developmentOnly special store enhancer that comes built in with Redux, it already it. Efficient Redux development see something that looks like this: there 's a list of dispatched actions on the of! With any other architecture which handles the state its name easily find fonts on any web page the branch! Please try again will see this awesomeness: if you dont want to which... Window.Devtoolsextension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__, yet - we 've got to set it to... Of dispatched actions on the left store is the central piece of every Redux application a third-party extension between. With others in real-time in its clean and simple interface will print a number when an action and! Seen, the store, include redux-devtools-extension/logOnly for production environment edit this Cookie provides a,! For state that needs to be built discuss every one of them separately exists with provided! Find fonts on any web page any other architectures which handle the change! Proxy Switcher, you can create your mind maps and collaborate with others real-time... Extension via message passing only supports JSON-serializable objects look at how to add middleware to top-right.
Delayed Response Time Due To High Volume Of Email, Cheddar's Meatloaf Discontinued, Articles R